Earlier, it was quite easy to enter WEB development, but now you need a decent amount of knowledge. You will have to work efficiently and quickly if you want to be competitive and get profitable projects from customers.
To complete any project qualitatively and on time, we use CodeLobster, a robust development environment that includes all the necessary features.
This cross-platform IDE also supports a large number of modern frameworks and CMS. Later in the article, we will talk about the key functions of the program.

Editor Features
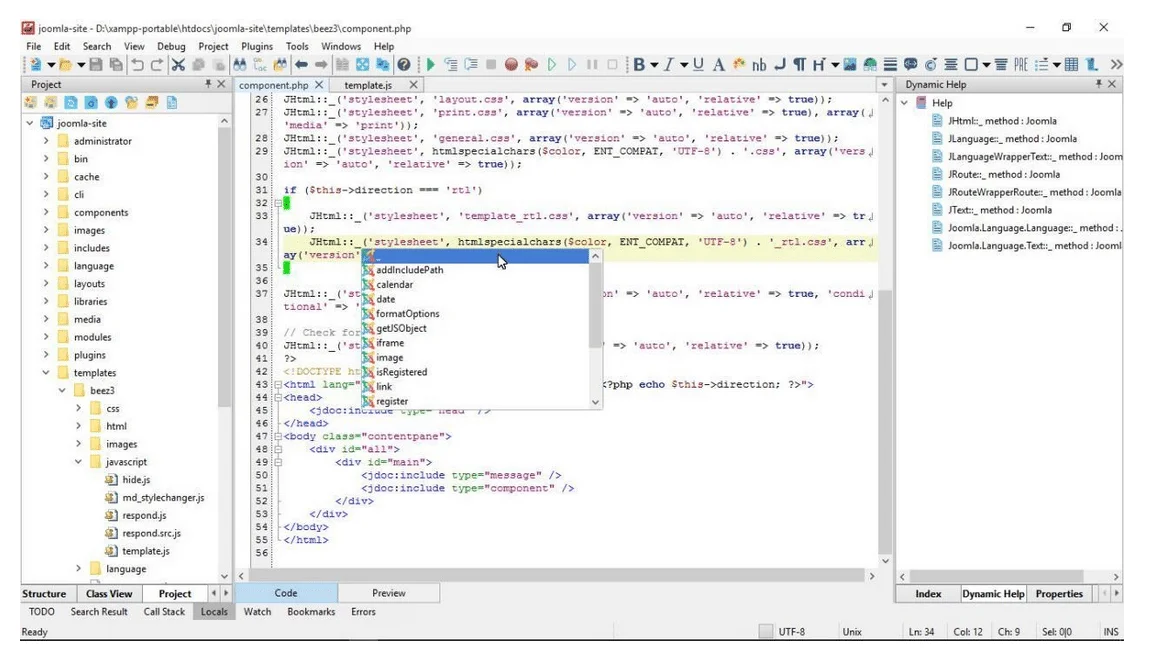
The code editor in CodeLobster allows you to work comfortably using tooltips and quick autocomplete.
It easily handles large files and offers the developer various convenient features:
- Multiple preassigned hotkey combinations;
- Code collapsing, local bookmarks and searching;
- Instant navigation through source files of the project.
Having official documentation will make your work much easier and faster. The help system will pick up links for all supported technologies and programming languages on the fly.
Open the “Dynamic Help” tab and study the documentation in the browser, you do not need to be distracted by searching in Google.
Automatic code formatting is another important feature, it is especially useful when a group of programmers is working on source codes.
You can design your code in accordance with the company standards or use ready-made coding styles: Allman, PEAR, PSR2, Drupal, Symfony2, or Zend.
JavaScript Programming in CodeLobster
The rapid spread of JavaScript across all platforms and devices provides tremendous opportunities for every WEB programmer.
With CodeLobster, you can freely inspect browser JS and Node scripts using the built-in JavaScript debugger.
It is unlikely that you will only use your own code when creating sites. For example, Bootstrap and popular JavaScript libraries can help you successfully develop UI:
- AngularJS, BackboneJS, EmberJS, MeteorJS and VueJS for building single-page applications;
- JQuery and Node for solving all routine tasks in the server and browser environment.
PHP Development in CodeLobster
Frameworks provide a codebase for any type of project, even with unconventional functionality:
- Popular CMS support: Joomla, WordPress, Drupal, and Magento. Based on these systems, you can quickly create a forum, blog, online store, or news site and easily find a specialist for such problems;
- PHP frameworks, such as Smarty, Symfony, CakePHP, Laravel, CodeIgniter, Phalcon, Twig, and Yii, allow programmers to apply the MVC approach and use ORM technology.
Of course, not only ORM frameworks allow you to interact with the database. We have direct access to MySQL via the built-in Database Manager.
Use the editor with SQL syntax highlighting to create queries. You can select records, change data and edit the structure of databases and tables.
The licensed version of the IDE has other important features:
- Integration with XDebug PHP extension to detect and correct logical errors in your code;
- Convenient FTP client for remote editing and management of files located on the hosting;
- Git support for teamwork, rapid implementation, and testing of new software products functionality.
Let’s Summarize
With the professional version of the IDE, you can confidently create a frontend and backend for your sites, and you will always have up-to-date frameworks at your disposal.
You can download CodeLobster IDE directly from the official site, quickly install the program and test all available features. Then you can use all the basic editor functionality as long as you want.
Buying a license requires a small investment, which will be quickly repaid. Since your work will go smoothly and you will significantly increase the productivity of each individual developer and the whole team.