Have you just started working with ReactJS ? We have listed some of the best ide for react which will help you write the react code effieciently. These text editors have been tested by developers before including.
What is ReactJS ?
Reactjs is an open Source, component-based front end library responsible for making interactive User Interface or view layer of the application you are going to make. Application made through reacts js runs faster and are easier to make.
The Reactjs framework is used a lot in making an awesome web application and mobile apps also. The syntax is written in JSX which makes it easier for the programmer as the tags created calls a particular component. It has huge community support and is currently maintained by Facebook.
It uses virtual DOM to fill the data in the HTML DOM. Changing the DOM elements instead of reloading complete DOM every time makes the virtual DOM works faster than the others.
Are you a web developer ? here is our guide on 11 Best Editor for Web Development IDEs
Reactjs is easier to learn and currently being used by a lot of programmers. You should try your hands on Reactjs as it comes under currently most demanding programming languages.
Best IDE for React and ReactJs text editors
Some of the best ide’s for developing good Reactjs projects are :-
1. NUCLIDE

This text-editor was developed by the Facebook for the workers interested in react js and react native. The nuclide is developed on top of Atom and currently Facebook has retired nuclide and stopped all the associated updates.
But it still has a huge community behind which is ready to support you any time you need help. Nuclide is one of the best ide for react as far as java script development is concerned.
It is integrated in Atom so firstly we have to install atom and then install the Nuclide package. It has a lot of amazing features that help the programmer through his work and guide to the end.
Some of the features of this ide are:-
[su_box title=”Features” box_color=”#ffffff” title_color=”#000000″]
-
- It has cross-platform support means it can run on Windows , Linux and Mac.
- It has build in Debugging capabilities which works on different languages and platforms.
- Nuclide also have autocomplete, Inline indentation and many more features which saves your time.
- It also have a feature of jumping to the definition of functions which the programmer may want to know.
- It has code diagnosing capabilities which returns the error to the user when any line of statement went wrong.
[/su_box]
2. ATOM

It is one of the most popular and widely used IDE for development of Reactjs projects which is developed by GitHub. IDE has a lot of features which give an awesome experience to the developers. It is a open source IDE and free to use.
You can hack every part of Atom as per your convenience for your use and also develop a lot of application without even touching any config file of Atom.
It supports on platforms like Windows, Linux and Mac and has support for plug-ins which are maintained and written in Nodejs.
Atom is a Desktop application developed using different web technologies. It has a large community support from the open source community GitHub.
Due to so much support from different community and an awesome UI interface and features it has attracted a lot of developers.
Some of the features of this IDE are:
[su_box title=”Features” box_color=”#ffffff” title_color=”#000000″]
- It has cross platform features , it can run across different operating system.
- Atom has a built in package manager which keeps on updating packages and you can also search for packages or start crating your packages also.
- It also supports feature like auto completion of syntax and inline indentation, mini map and many more.
- It also has feature in which you can drag and drop a module of your file or whole file in different file which saves time and hence enhance reusability of a module.
[/su_box]
Do you work on python ? We have Best Python IDE for Machine Learning
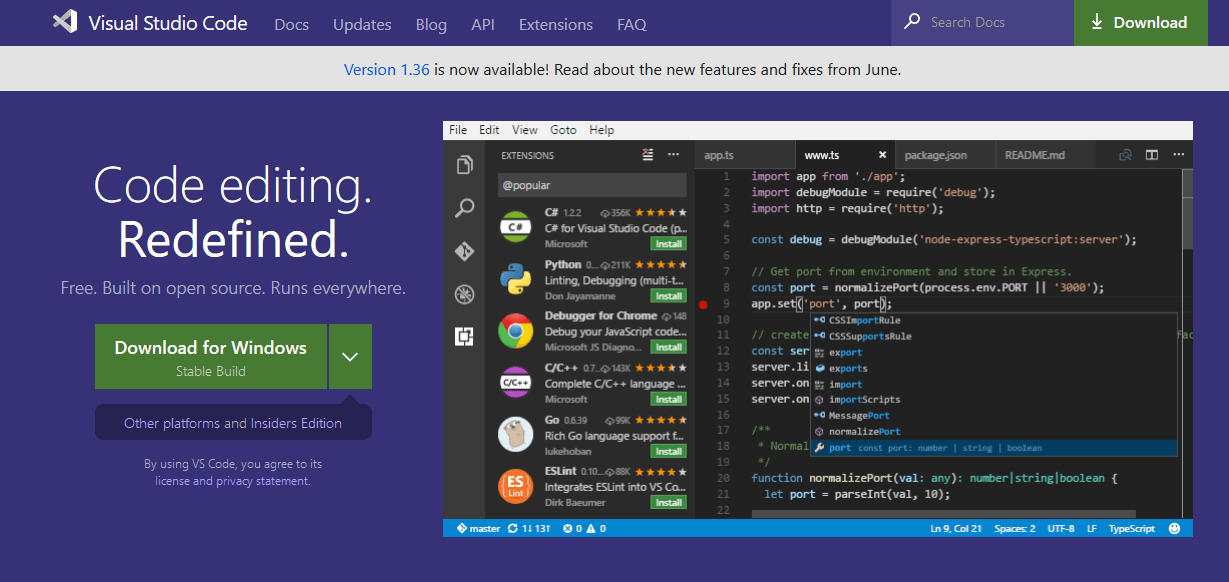
3. Visual Studio Code

VScode is a great IDE to start up your work as it supports a lot of programming languages and have lots of features which will help through your journey.
It also have a huge support from its community and have a lot of user working on this which will ready for helping you.
Some of the features of VScode are:
[su_box title=”Features” box_color=”#ffffff” title_color=”#000000″]
- VS code provides you features like syntax highlighting, bracket-matching, auto-indentation,box-selection,snippets and many more.
- It has built-in support for IntelliSense code completion and also a very good understanding of semantic code.
- You can also jump to any class definition.
- We get an awesome debugger from VScode through which you can jump to any part of the code , inspect variables and execute commands in console.
- You can customize VS code according to your liking and also any number of third party extension according to your needs.
- It has deep remote development like you can connect to a different container which is running on different os and can use any plugins/debugging for that environment.
- VScode also has include great tooling for JSX/React,Html,JSON .
- It has built-in Git Commands which makes your work easier.
- It is an open source project so you can also contribute to the continuously developing community on GitHub.
[/su_box]
If you are familiar with Intellij ide , we have surprise for you : 10 Best Intellij Plugins That Will Make Your Life Better
4. WebStorm

It has also a lot of community support from JetBrains and many other users. It also supports different platforms like Windows , Linux and Mac.
Some of the features of this IDE are:
[su_box title=”Features” box_color=”#ffffff” title_color=”#000000″]
- Webstorm provides code completion for React and JSX.
- On copying the HTML code with class attributes or on-event handlers and paste it into JSX, the IDE automatically replaces these attributes with React-specific ones .
- It comes with lot of code snippets that expand into statements and into block of codes which are often used in React.
- Webstorm also helps to jump between React-specific code elements
- It has build tools, test runners, REST client all integrated in the ide. You can also use the terminal whenever you want.
- It has a Live Edit feature which allows you to immediately see the changes in the browser as soon as you change the code.
- Webstorm analyses the JavaScript code as we are typing and if any error pops up it notify to us.
- It also has syntax highlighting for lots of languages.
- A new update in the WebStorm tells you the code completion through popups.
[/su_box]
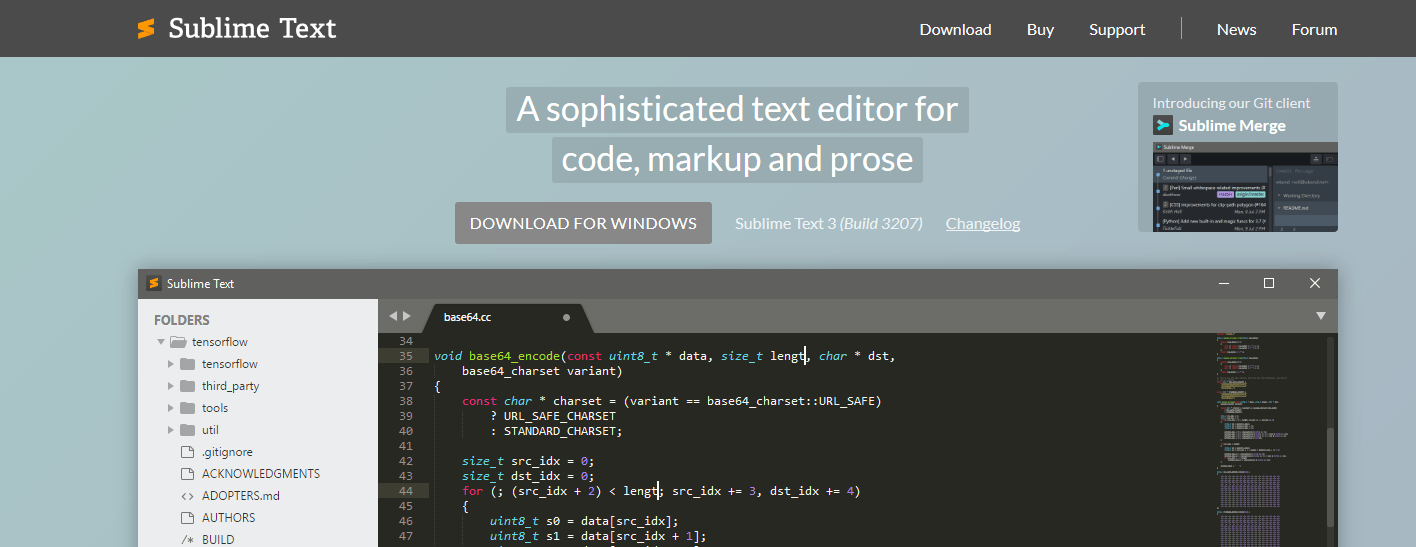
5. Sublime Text

Sublime Text is widely used cross-platform source code editor which supports many programming as well as markup languages. It is typically community-built and maintained under free-software licenses.
It also works on cross platform Windows,Mac and Linux and have supportive plugins for cross platform. It’s light weight and fast editor integrated with a lot of features.
I personally use sublime text and i can say it is one of the best ide for react , but it is difficult to integrate it with Git.
Some of the features of Sublime Text are:
[su_box title=”Features” box_color=”#ffffff” title_color=”#000000″]
- You can have multiple Cursors in this editor which gives you the power of simultaneously editing. All the cursor then behave as they are one and all the commands affect all cursors.
- It has a Python based plugin application programming interface or API.
- Sublime Text also supports auto completion of codes and also the variables created by the user.
- It supports fuzzy searching in which we enter only few characters and the editor matches with the list of relevant results.
- One of the awesome feature of the editor is showing an condensed preview of you long code which helps you to move through your code faster.
- Brackets and syntax highlighting are also supported.
- It has a huge and active plugin community with a lot of plugins available for your help.
- You can make your Snippets which are the block of frequently used codes which are assigned a keyword and then used in the code. It saves your time and make you work faster
[/su_box]
It has a disadvantage that it is not free but you can download the trial version.
Do you work with Nosql db ? we have a guide on Best NoSQL databases list
Conclusion :
There are lot other IDE and Editors on the Internet. Some of the widely used and best ide for react have been discussed above. At the end it is on the developer who has to write the lines of codes.
All of the above IDE have a very good user interfaces and enriched with a lot of features which reduces the hard work of the developers. So pick one of them and start making your way to building your application.


My prefered React IDE is Codelobster – http://www.codelobster.com/reactjs.html