Are you even more excited than me with the rollout of the GitHub Profile Readme feature from Microsoft? Compiling some examples with steps to create one.
So on July 9, Microsoft announced the feature, but I have been watching this space for a lot of time.
What the feature helps developers with?
Devs can now have a summary of work, personal bio, or even can be used as a Portfolio if you want to skip having those fancy portfolios. This can be a lifesaver for B.E devs trust me.
So let’s go ahead and see how can I create one.
How to create Github Profile Readme
There is not much to do until you want to write some custom HTML stuff in there. Let us take it to step by step.
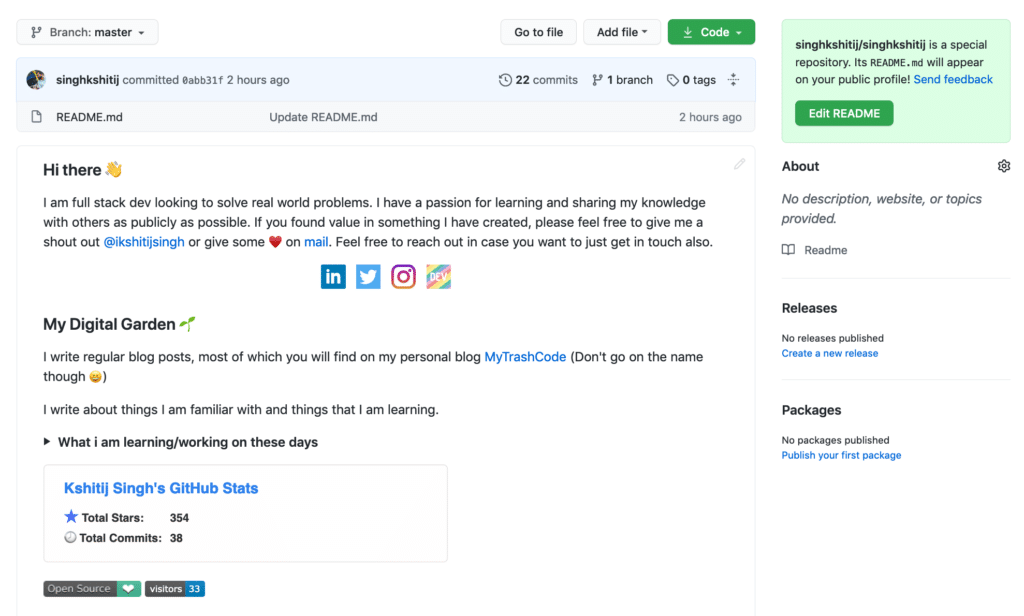
- We need to create a repo with same name as your username. Ex – In my case,
singhkshitij. So I created a repo with the same username. - Make sure to initialize a repo with a README.md.
- Once created just go to the repo and start editing the readme to add and modify content.
- You can do it using Github editor or take a pull offline based on your preference. Just make sure to push the changes back to the repo when you are done.

I am curious to see how world will react to it. I can imagine some very creative ideas that can be applied to use the feature effectively and get the most out of it.
Here are a few things that we can add to the README to make it more readable and attractive :
- We can add a GIF to make the page look bit dynamic, instead of just filling it with text.
- A few social media icons or images can also be added to get more followers maybe.
- We can redirect users to our blogs by linking a few top posts in README and hyperlinking that to the blogs.
- Say out loud what are we working on.
- Say out loud what are we learning
- Maybe we can also add a progress tracker.
- We can use some awesome badges.
- Add some emojis to make it look a bit attractive.
- Ask for feedback on popular projects.
- Maybe a few more new concepts come up in the future, please feel free to suggest by commenting if you already have one in mind.
[su_button url=”https://github.com/singhkshitij/” target=”blank” style=”flat” background=”#000000″ radius=”0″ icon=”icon: github-alt”]My Profile[/su_button]
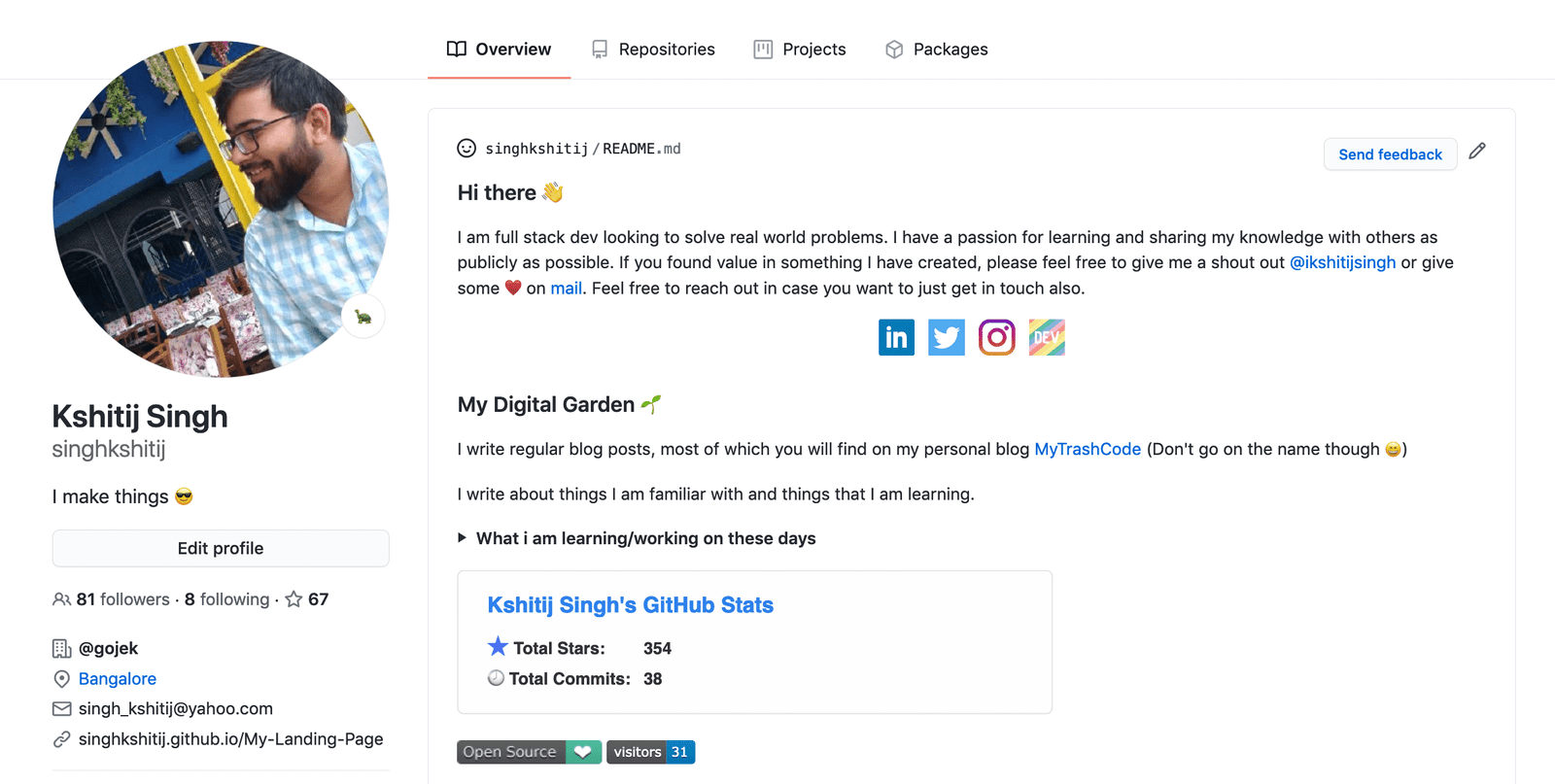
What all have I used?
I tried keeping it very simple. I just added a few things to keep it simple and sober.
- A Greeting message
- Bio or self-description
- Social media profiles
- Introduction to my blog
- Highlighting, what all I am working on right now
- Github Stats by using a badge: Project
- Profile visitors tracker: Project
Some Awesome Portfolio examples
So I was just looking for some awesome readme’s already and I could find a few of them.
- A self-updating Readme using GitHub actions by Simon Willison
- Stefan Natter
- Waylon Walker (I took inspiration from his Profile)
- Andy Piper
- Mpho Mphego
- Ari
- Pouya Saadeghi
- Akanksha Singh
- Monica
- Katie
in a few years, GitHub is going to be your new portfolio website. It has
- a profile README now that’s gonna be used as a resume.
- all your projects.
- Option to include social media links, location, education
- Open Source contributions, etc.
Let’s rock it and make the most out of the feature. 🚀